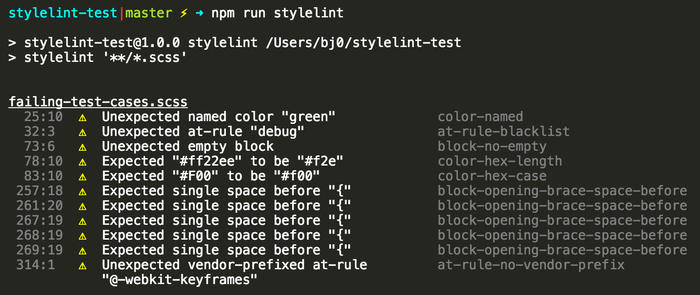
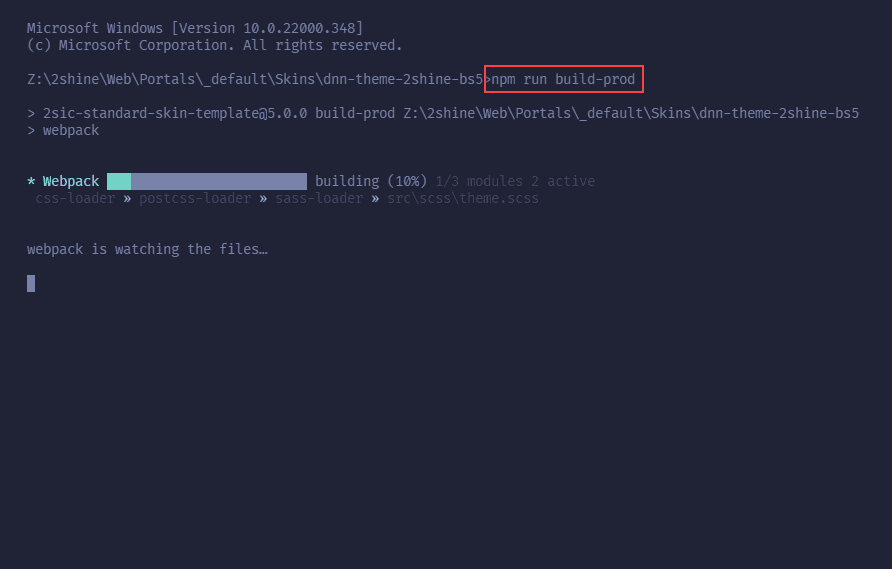
Suggest: Run alll linters by using npm-run-all on lint script · Issue #490 · nuxt/create-nuxt-app · GitHub

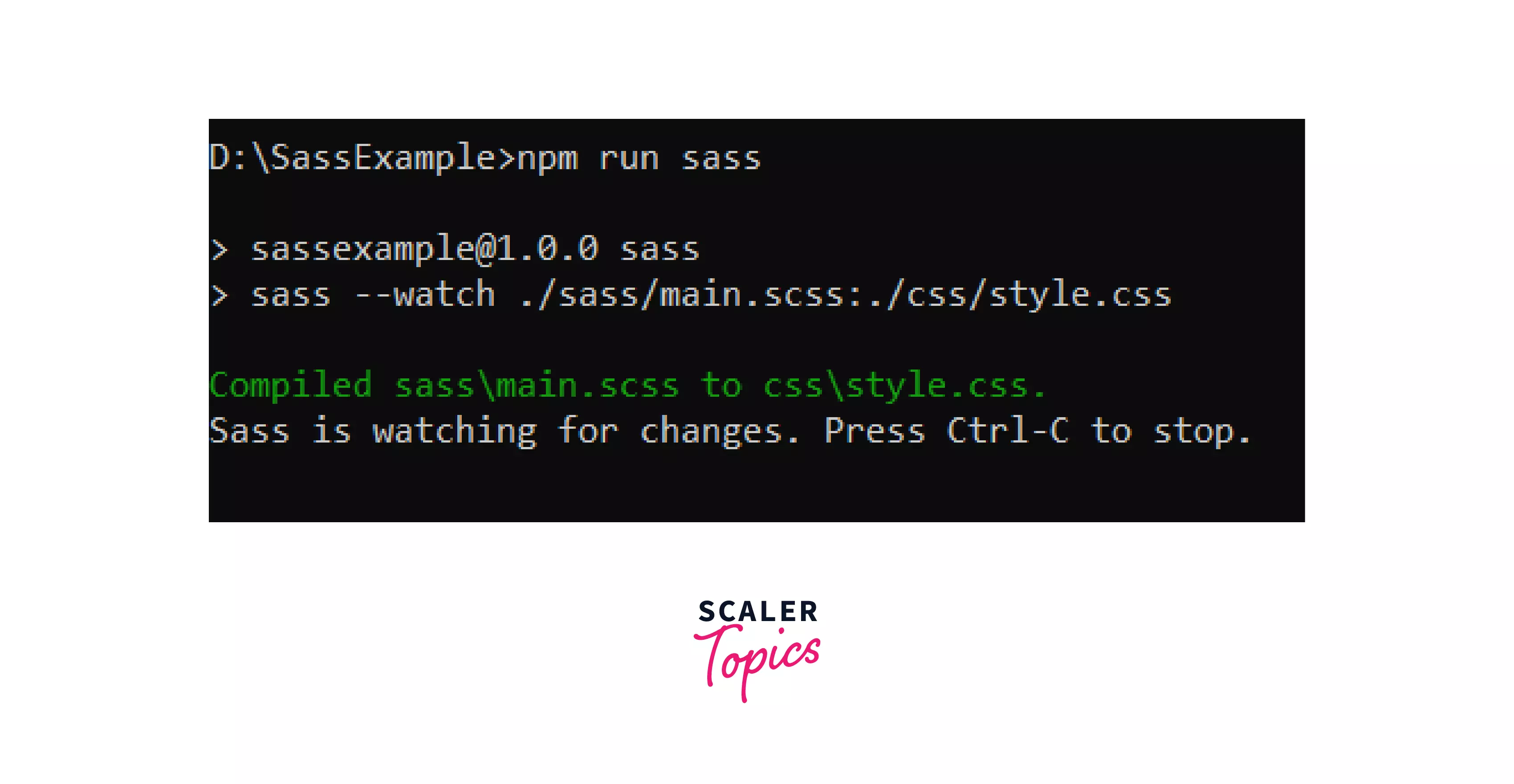
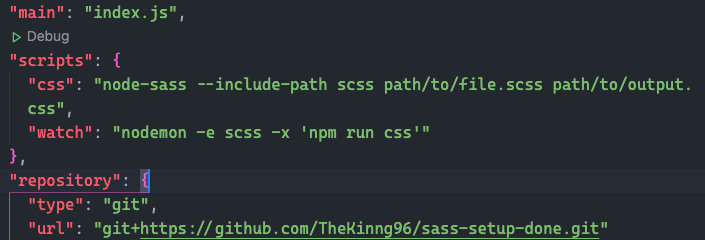
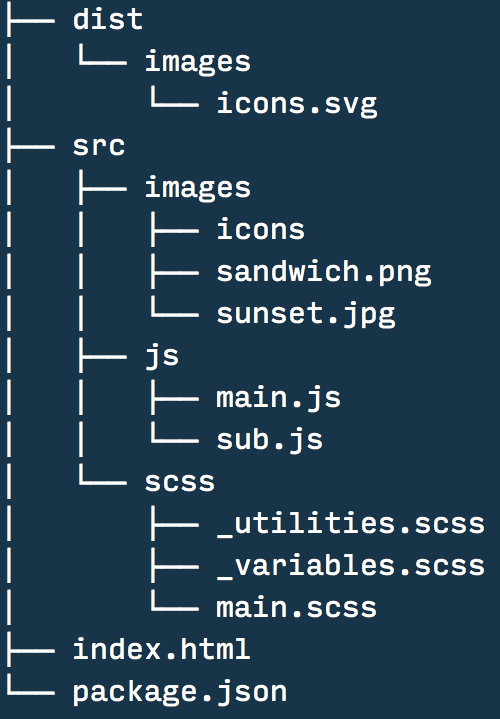
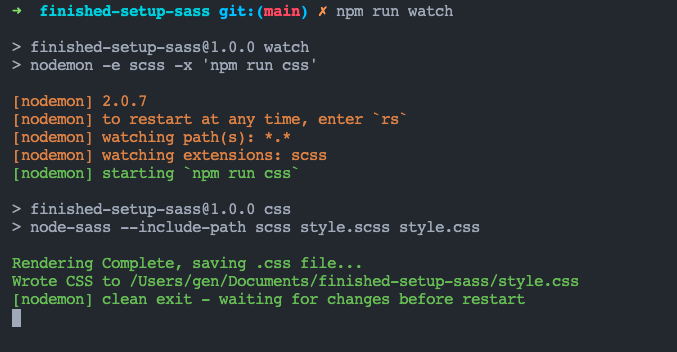
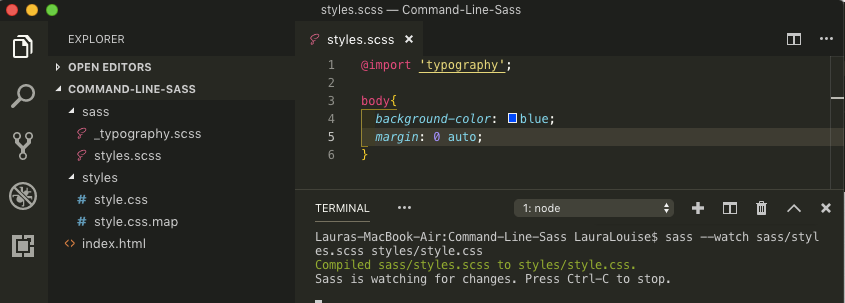
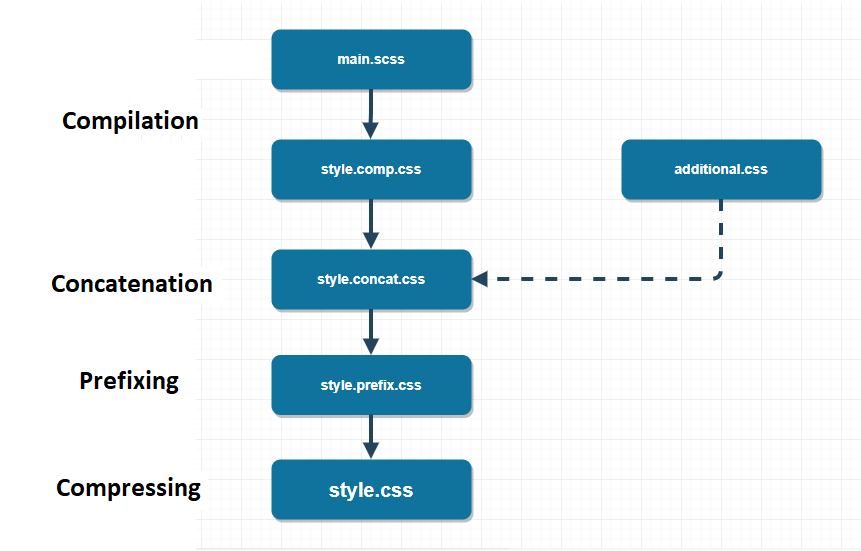
Setting up a Sass Build Process. Lets take a look at how we can use npm… | by Timothy Robards | ITNEXT

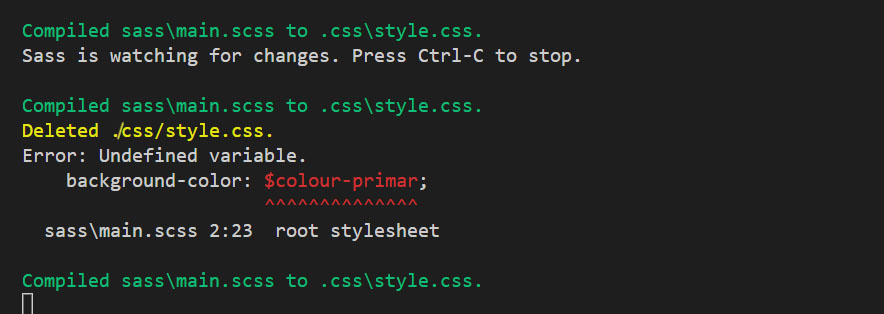
ERROR in Cannot find module 'node-sass' while running “npm run watch”? - Addons, modules and themes developers - PrestaShop Forums

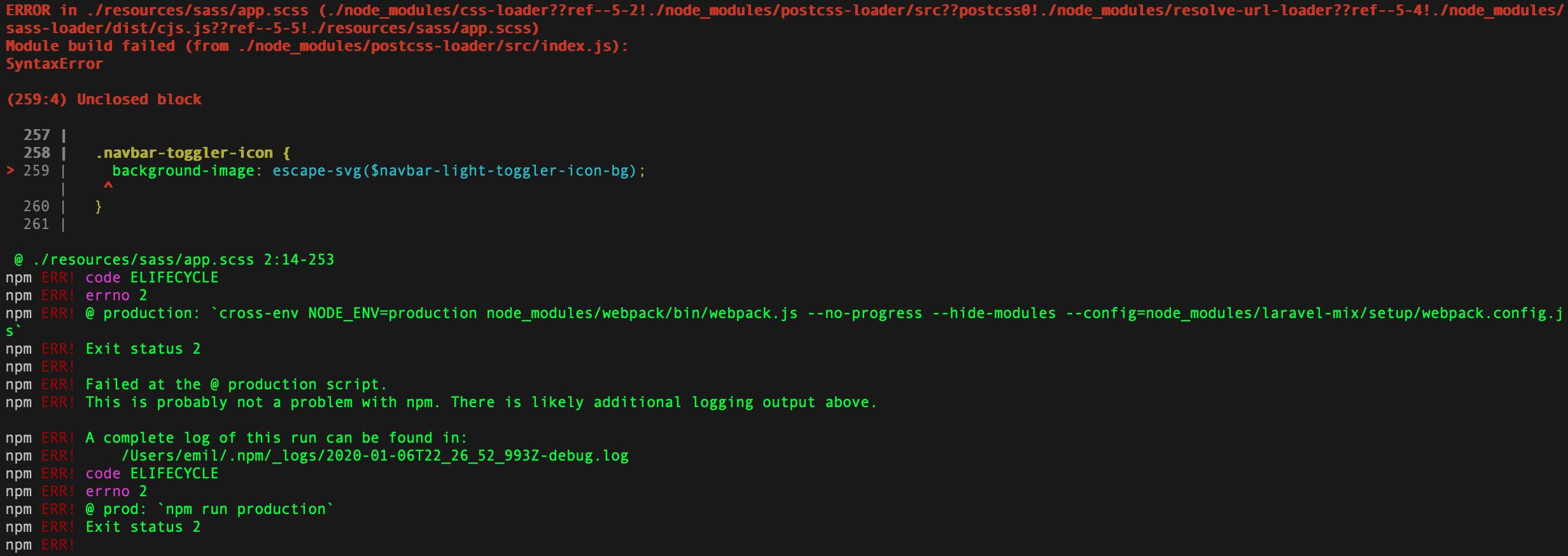
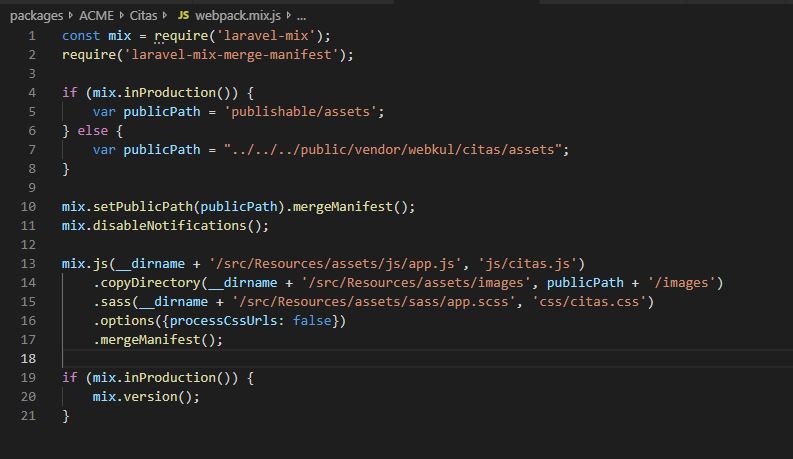
How do I run npm run dist for a custom scss file outside of bootstrap folder? · Issue #25635 · twbs/bootstrap · GitHub