html tutorial - <progress> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

html tutorial - <progress> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

html tutorial - <progress> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

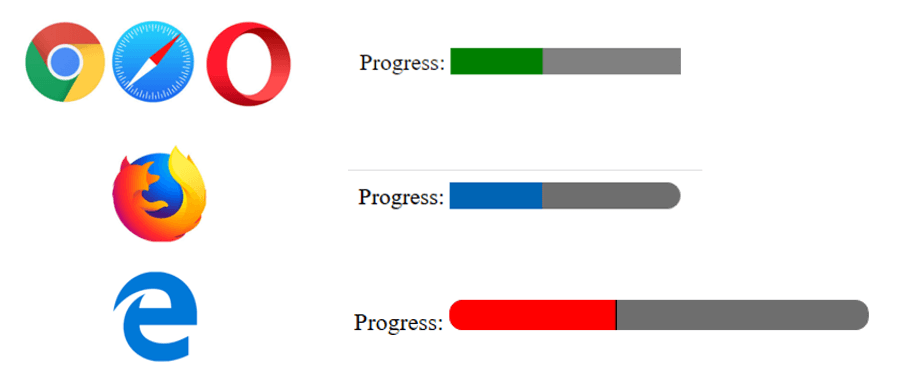
Full Stack Software Developer - Development: How to change progress bar process colour - HTML5 progress tag.
![GitHub - erikyo/material-progress-html5-sass: :hourglass: A true Html5 & SCSS progress bar in Material Design style! Use the html5 <progress> tag and with [value] and :not[value] to automagically switch between defined and indeterminate GitHub - erikyo/material-progress-html5-sass: :hourglass: A true Html5 & SCSS progress bar in Material Design style! Use the html5 <progress> tag and with [value] and :not[value] to automagically switch between defined and indeterminate](https://raw.githubusercontent.com/erikyo/material-progress-html5-sass/master/demo/progress.gif)










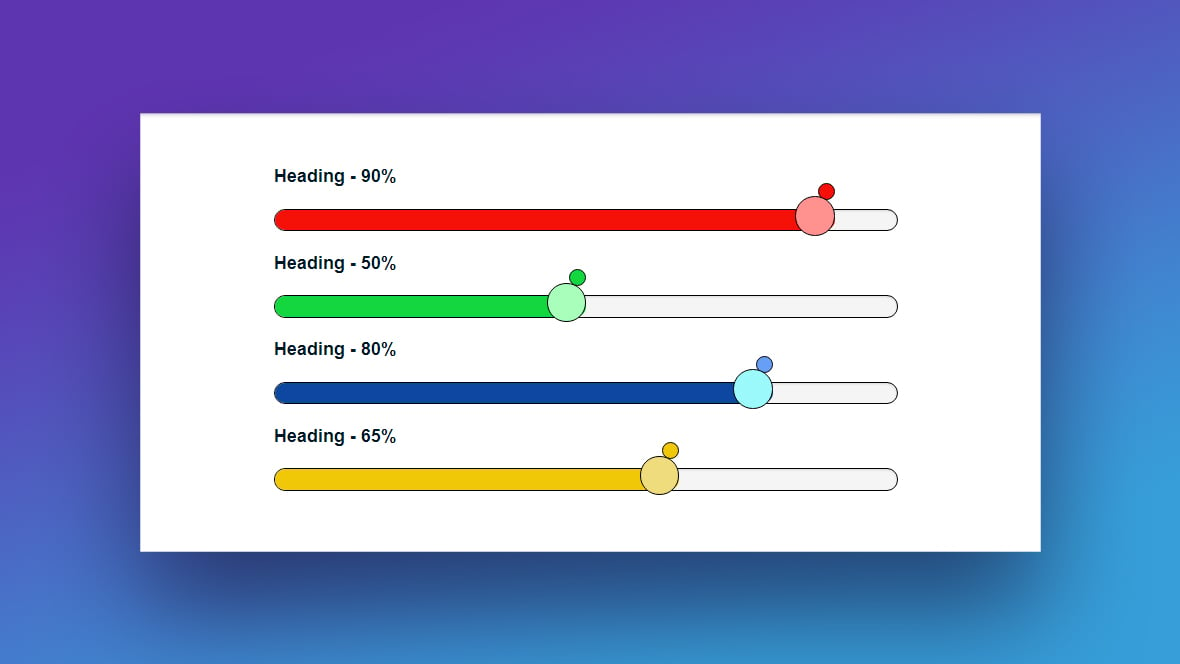
![20 Amazing CSS Progress Bars [With Examples] - Alvaro Trigo's Blog 20 Amazing CSS Progress Bars [With Examples] - Alvaro Trigo's Blog](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/progress-bar-css-share.png)